
Brew & Book app design
Designing for all users mobile applications
- Leslie Alexander Raihan Suman
- Date 12 March 2024

Client: Leslie Alexander
Brew & Book offers a unique and convenient solution for users who enjoy the combined experience of coffee and books. This mobile app allows users to browse and order from curated menus and book selections, facilitating seamless dining experiences from anywhere. With an intuitive interface, Brew & Book aims to streamline the ordering process, making it easy to enjoy your favorite brews and reads with just a few taps.
Role and Responsibilities
In this project, I was responsible for a range of UX/UI activities, including: UX research, UI design, usability testing, wireframing (from low to high fidelity), prototyping, and conducting user interviews.
Table Booking Challenges
Real-time availability, varied slots.
Clear details (location, cuisine, etc.).
Party size, modifications, bill split.
Booking confirmation, changes.
Filtering by criteria (cuisine, price).
Directions integration.
Coffee Ordering Challenges
Options (milk, sugar), error prevention.
Accurate display, updates.
Order correct, review before submit.
Options, logistics, tracking.
Secure, options, tipping.
Programs, tracking.
Problem Statement
Recognizing that users value their time, the app provides an efficient way to book restaurant tables, minimizing the steps required to secure a reservation and ensuring a seamless dining experience. Understanding that coffee lovers often seek speed and efficiency, the app allows for quick and easy online ordering, enabling users to customize their drinks and place orders in a few taps, saving them valuable time.
Strategy
Design: Deep user understanding through research, personas, and journey mapping.
Business Alignment: Ensuring design supports business objectives (conversions, satisfaction, loyalty).
Clear Problem Definition: Identifying and solving user pain points.
Effective Information Architecture: Logical content organization for easy navigation.
Smooth Interaction Design: Intuitive user flows and controls.
Consistent Visual Design: Appealing UI with a defined design system.
Iterative Usability Testing: User feedback for continuous improvement.
Inclusive Accessibility: Designing for all users, adhering to accessibility standards.
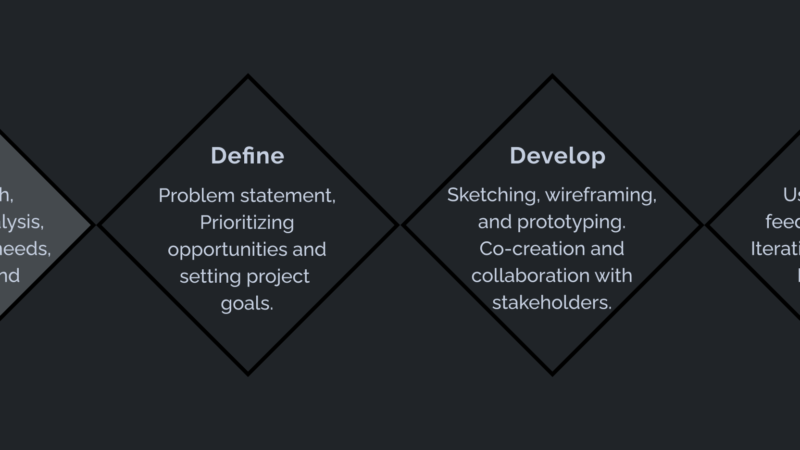
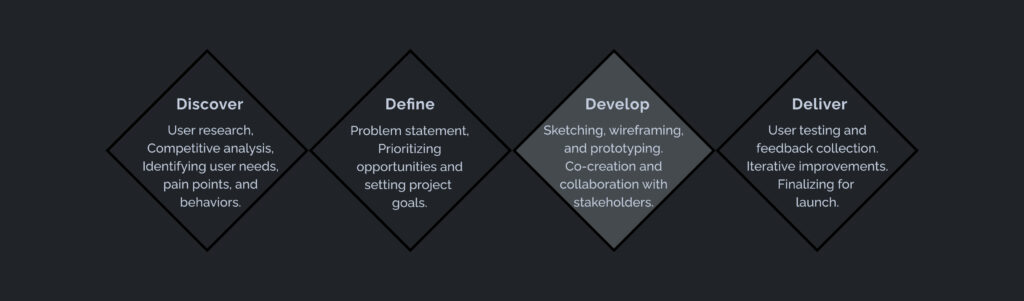
Double Diamond Design Process

_____________________
Phase 1 – Discovery
I conducted user interviews to start the process with 5 candidates. Here is what I discovered,
Competitor Feature Comparison

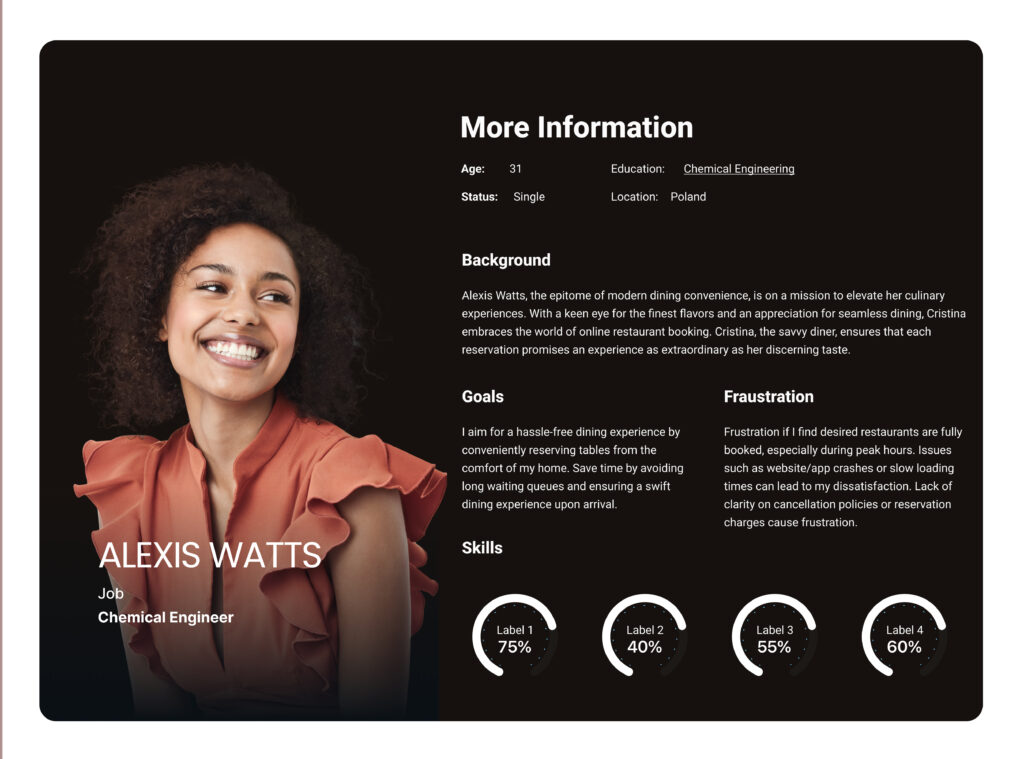
User persona 1

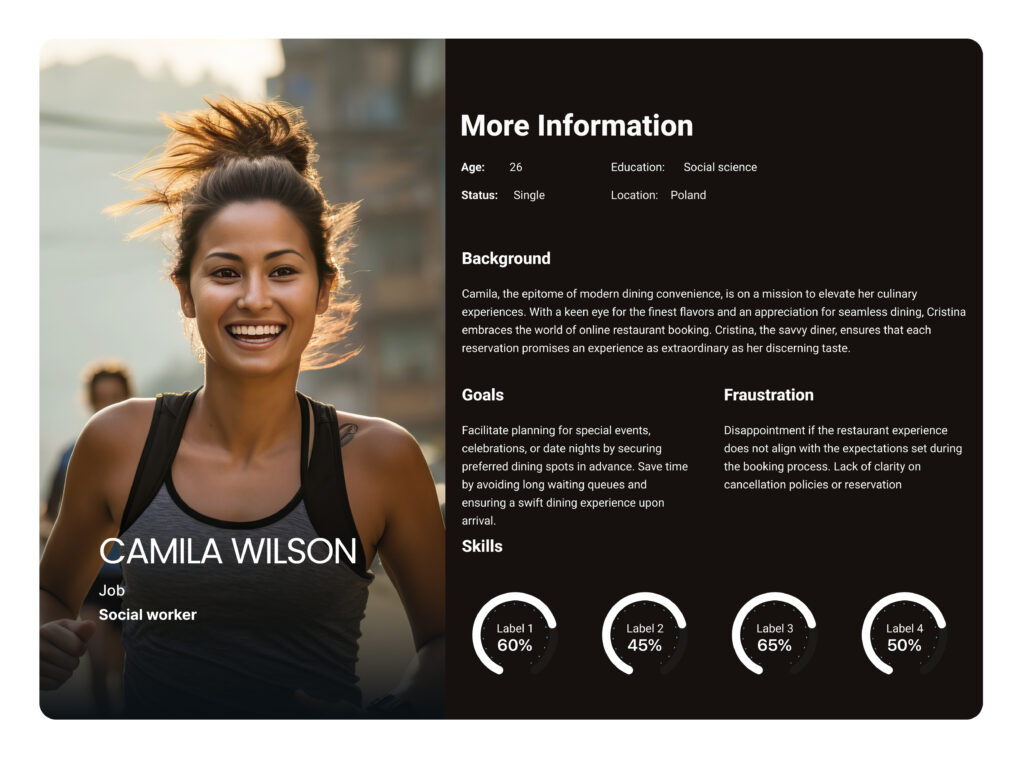
User persona 2

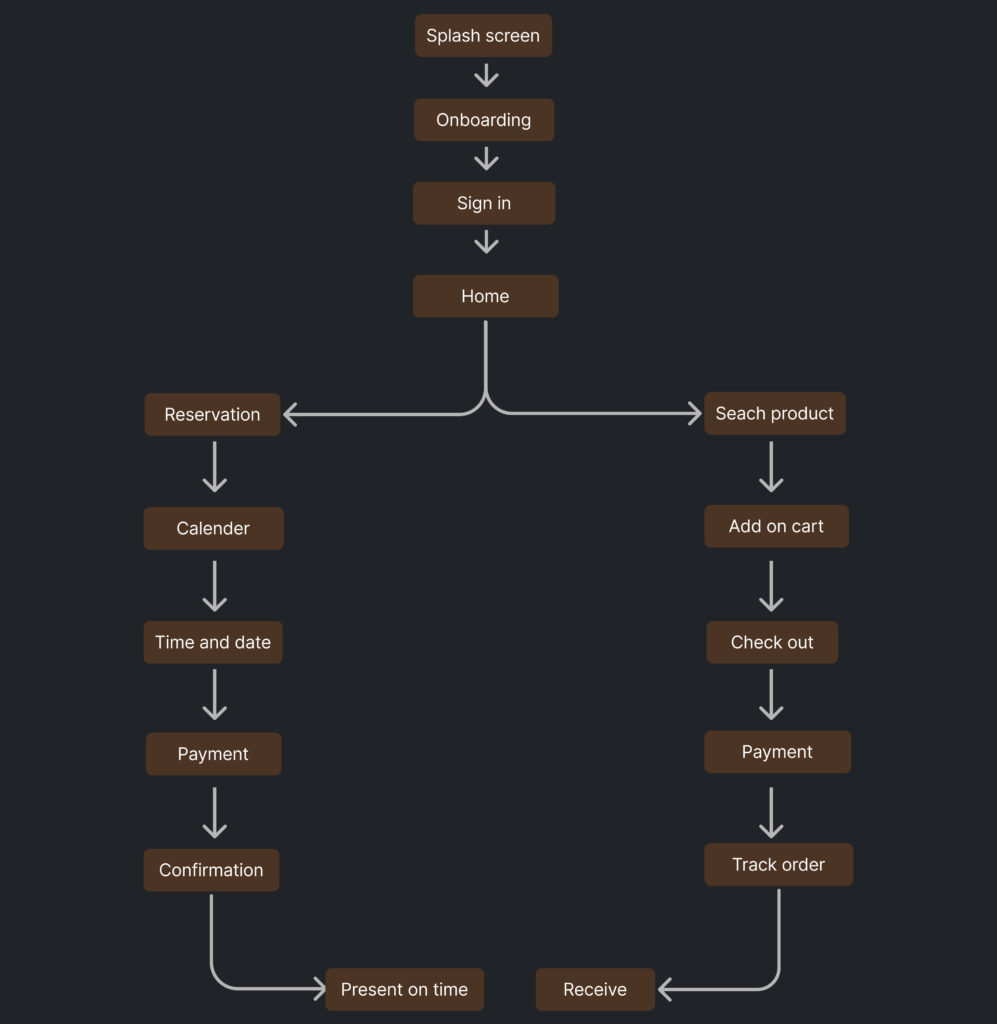
User flow


_____________________
Phase 2 – Define
I defined the Problem statement, Prioritized opportunities, and Set project goals
Restaurant Table Booking Problems
Availability Issues
I tried to book a table for 4 people, but the online system shows no availability, even though I suspected there might be some open tables.
The online booking system shows available times, but when I arrive at the restaurant, they claim they have no record of my reservation.
App Functionality
The restaurant’s website keeps crashing when I try to complete my reservation.
The mobile app won’t load the calendar of available days.
Reservation Specifics
I am trying to change my reservation, but the website will not let me.
Communication Problems
I made an online reservation, but I never received a confirmation email.
I tried to call the restaurant to confirm my online booking, but no one answered.
Online Coffee Ordering Problems
Menu/Customization:
The online menu doesn’t show all the available coffee options or customizations.
I find difficulties in adding a specific milk alternative to my latte, but the online ordering system doesn’t have that option.
Order Accuracy/Pickup
I ordered a hot coffee online, but it was cold when I picked it up.
The app gave me the wrong pickup time, and my coffee was sitting out for a long time.
App Issues
Restaurant Table Booking:
Availability Accuracy issue found
Mobile Usability is not good
Special Request Handling
Online Coffee Ordering:
The coffee shop’s app is slow and glitchy.
Order Accuracy problem
Payment Reliability need to solve
Menu Customization option needed
_____________________
Phase 3 – Develop
Wireframing, Prototyping, Visual design and Testing

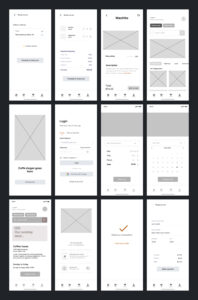
Wireframes
These mid-fidelity wireframes illustrate the Brew & Book app’s layout and functionality, detailing the user flow for browsing books, ordering beverages, and managing reservations.
Typography
The Inter font is an excellent choice for this app’s typography because it prioritizes legibility and clarity, which is essential for users who need to quickly process information on their screens. Its clean, sans-serif design ensures that text remains readable across various screen sizes and resolutions, reducing eye strain and improving the overall user experience. This is particularly important for an app where users will be viewing details such as locations, schedules, and booking information. Inter’s modern and neutral appearance also helps to create a sleek and user-friendly interface, aligning well with contemporary design principles.

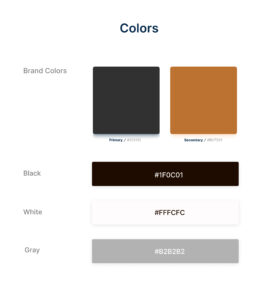
Color style
The Brew & Book app’s color palette creates a sophisticated and inviting atmosphere. The combination of deep blacks and a vibrant secondary color, likely a rich green, evokes the cozy yet modern ambiance of a contemporary bookstore or coffee shop. This is balanced by the use of neutral grays, which provide a calming backdrop and ensure that the vibrant accent color doesn’t overwhelm the user. The overall effect is a visually appealing palette that feels both contemporary and comfortable, perfectly aligning with the app’s purpose of providing a relaxing space to browse books and order refreshments.

___________
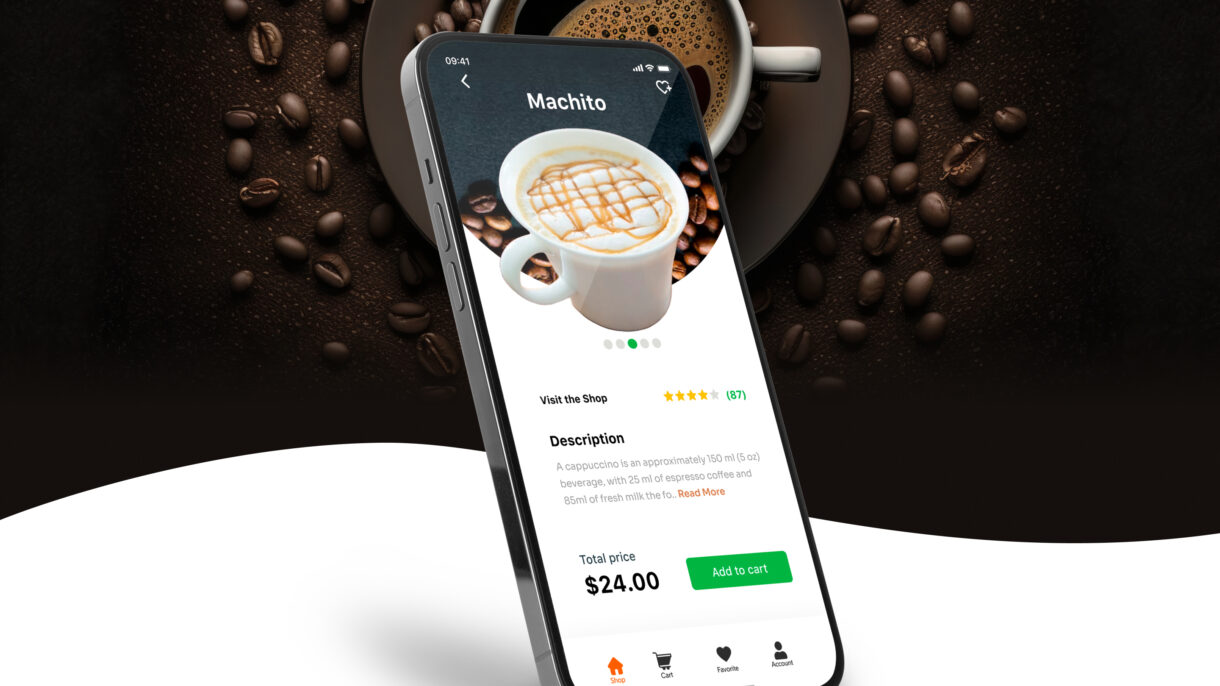
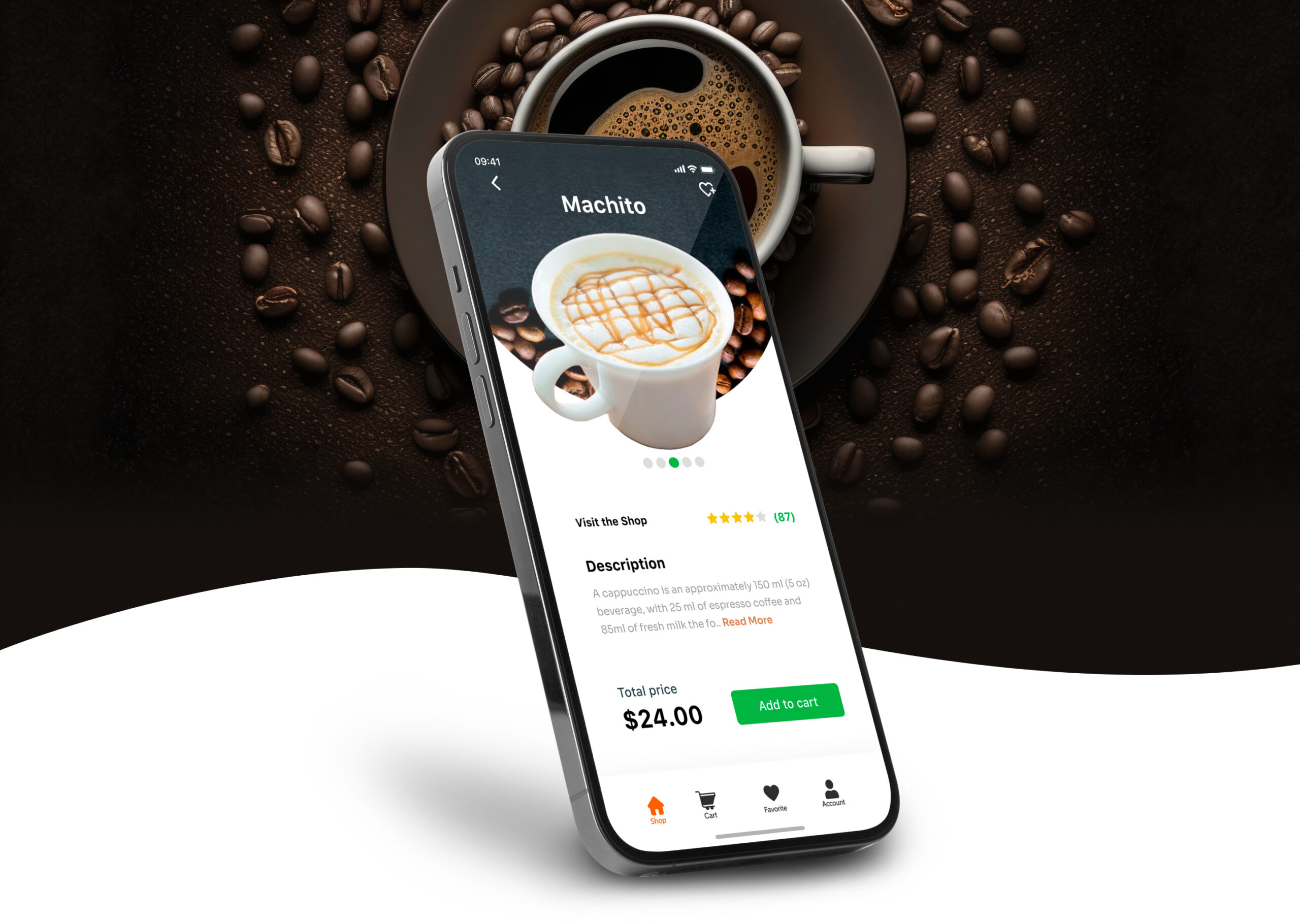
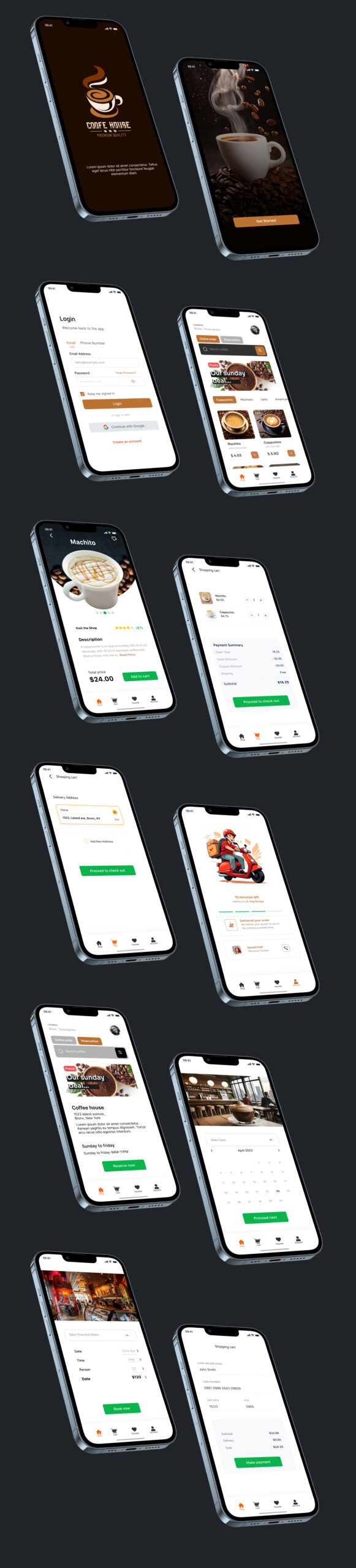
Visual Design
The visual design of the Brew & Book app aims to create a welcoming and modern digital space that reflects the ambiance of a contemporary bookstore or coffee shop. The color palette centers around deep blacks and a vibrant secondary color, creating a sophisticated and energetic feel, while ensuring strong contrast for optimal readability. Neutral grays provide a balanced backdrop, preventing visual clutter and maintaining a clean, user-friendly interface.
 __________
__________
Phase 4 – Deliver

Successfully translated complex user testing data into actionable design improvements for the Brew and Book app. By prioritizing high-impact feedback, I iterated on the core UI to enhance usability and engagement. The project was delivered on schedule, meeting all stakeholder requirements and providing a seamless end-to-end experience for the target audience
Thank you for scrolling!
Say hello: raihansuman23@gmail.com