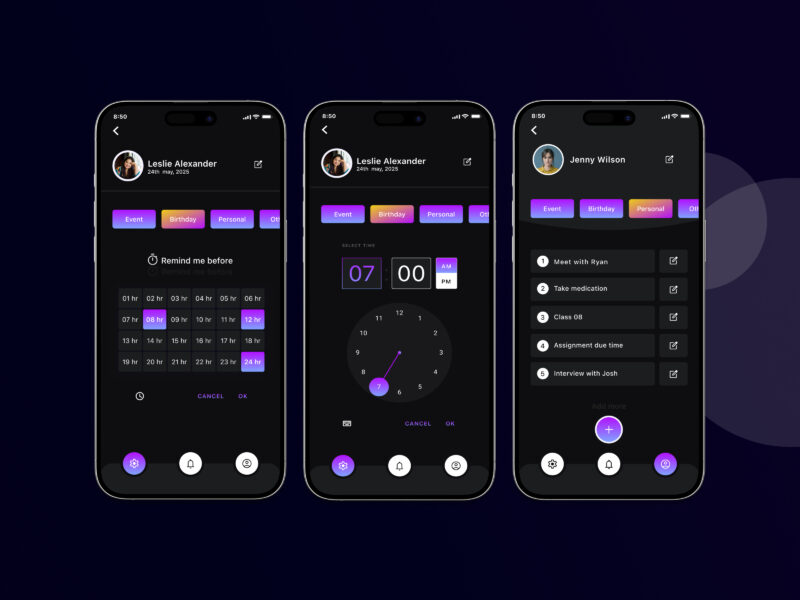
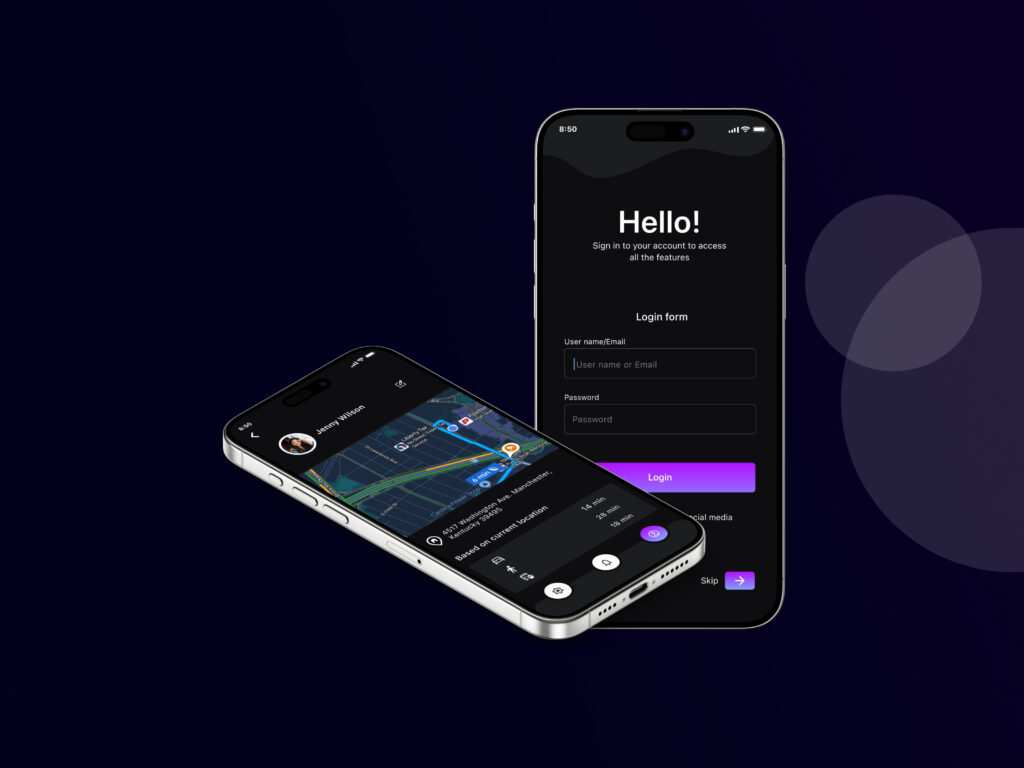
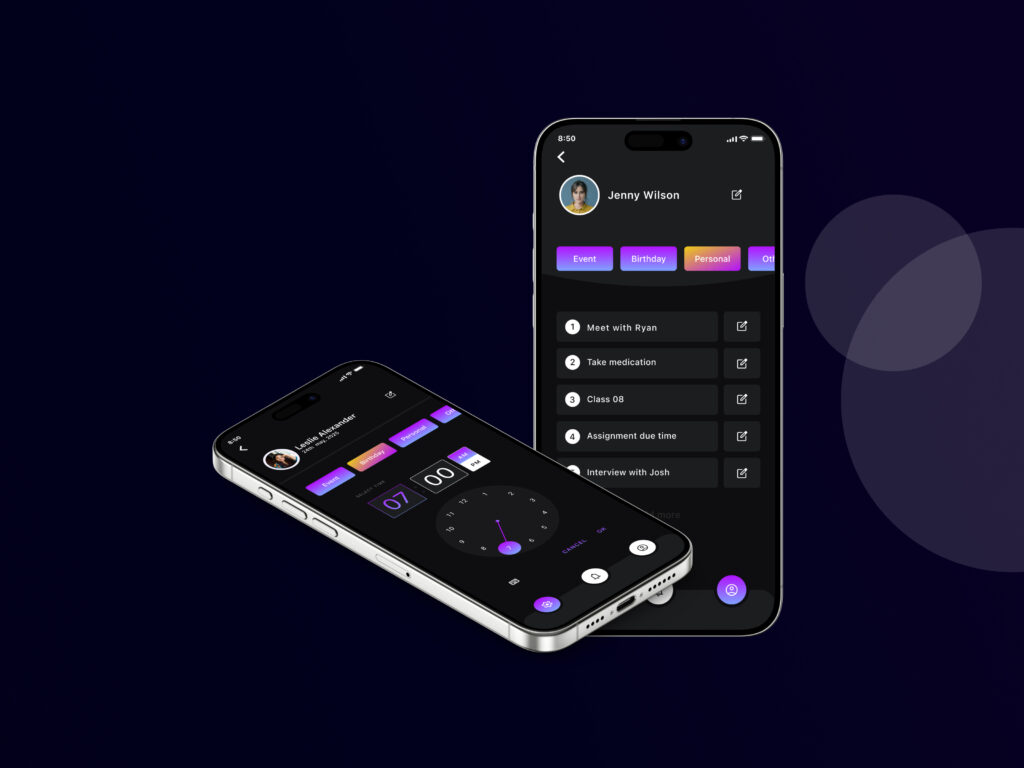
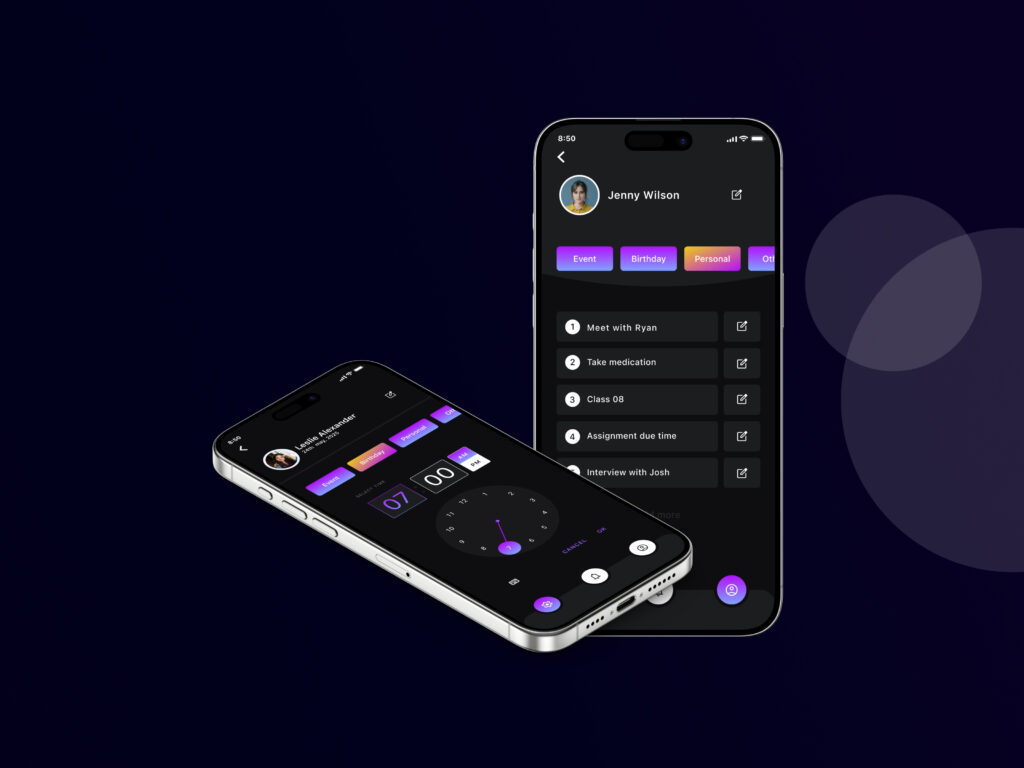
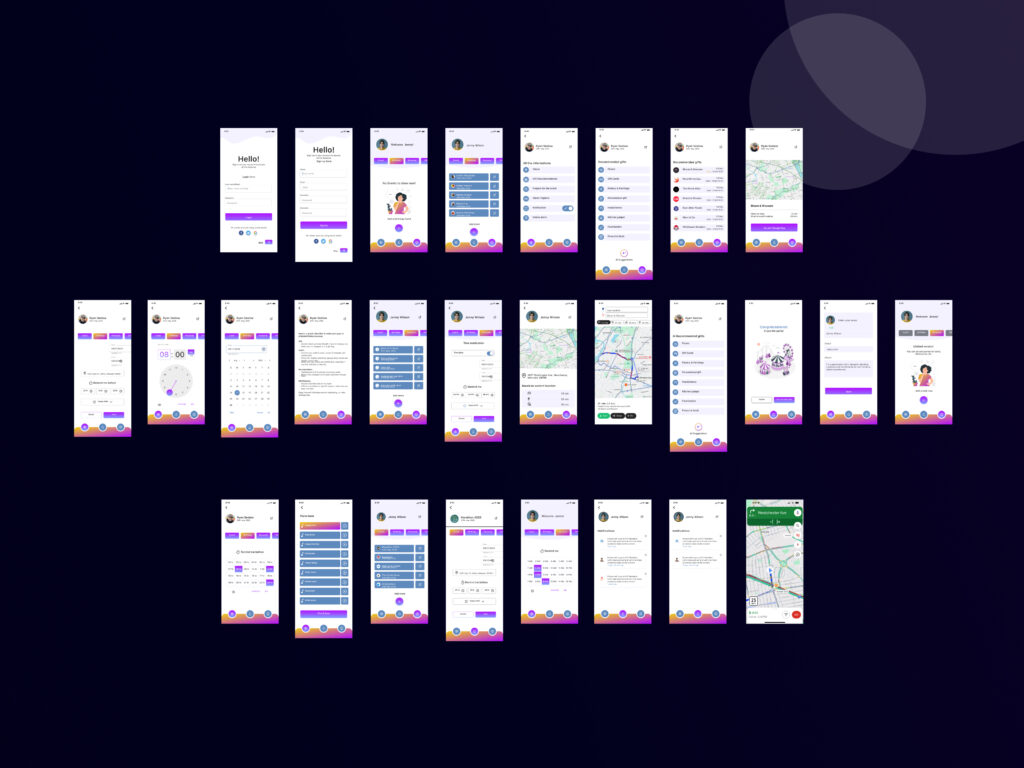
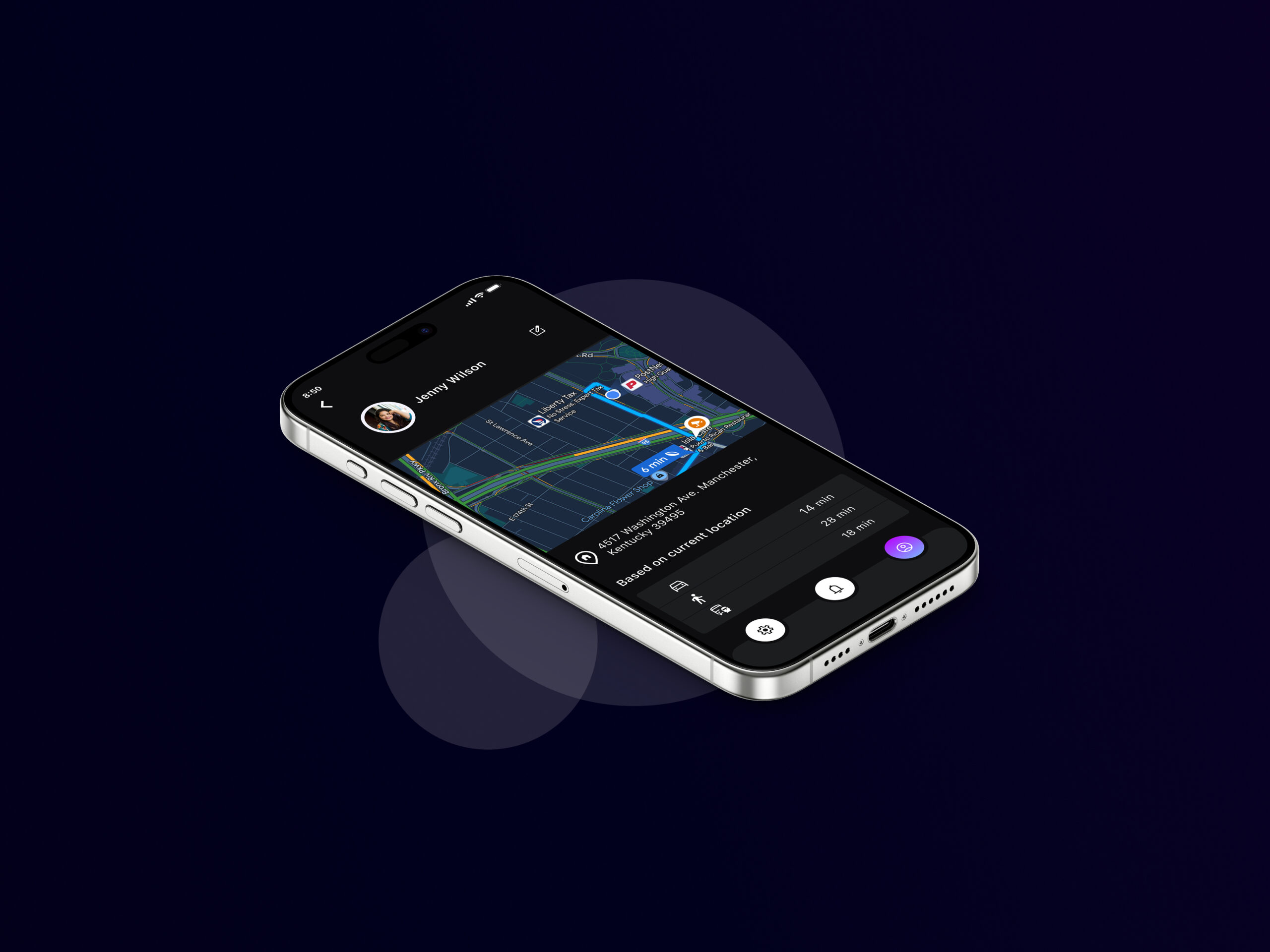
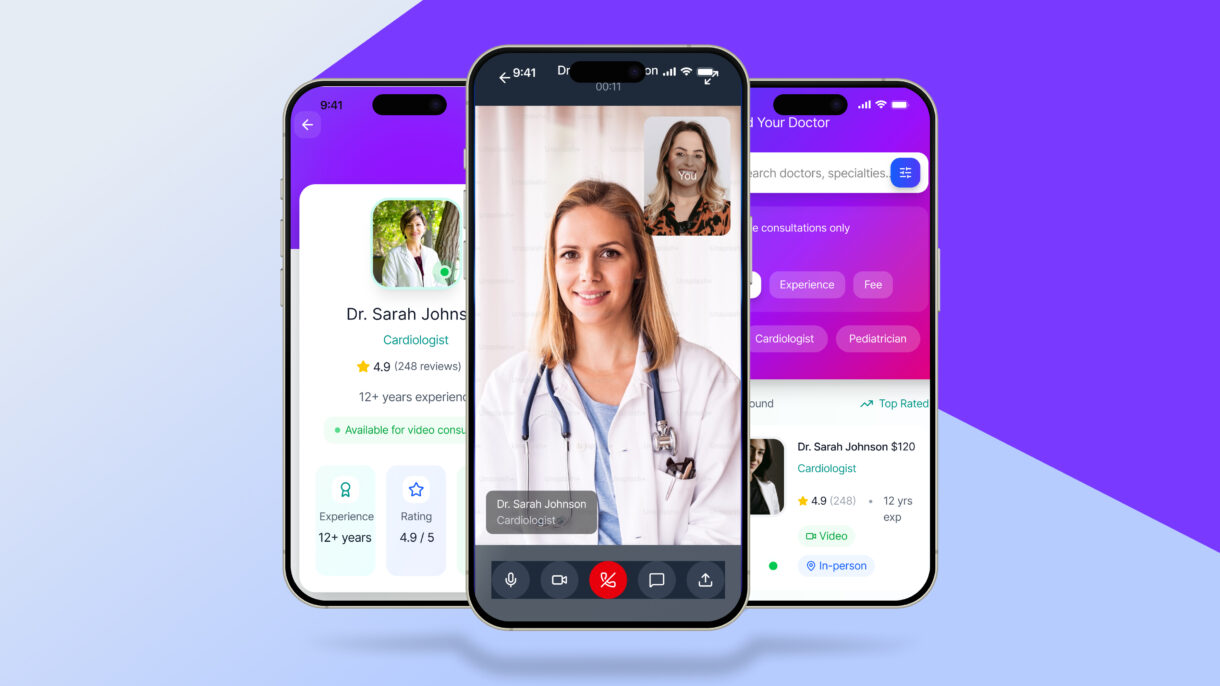
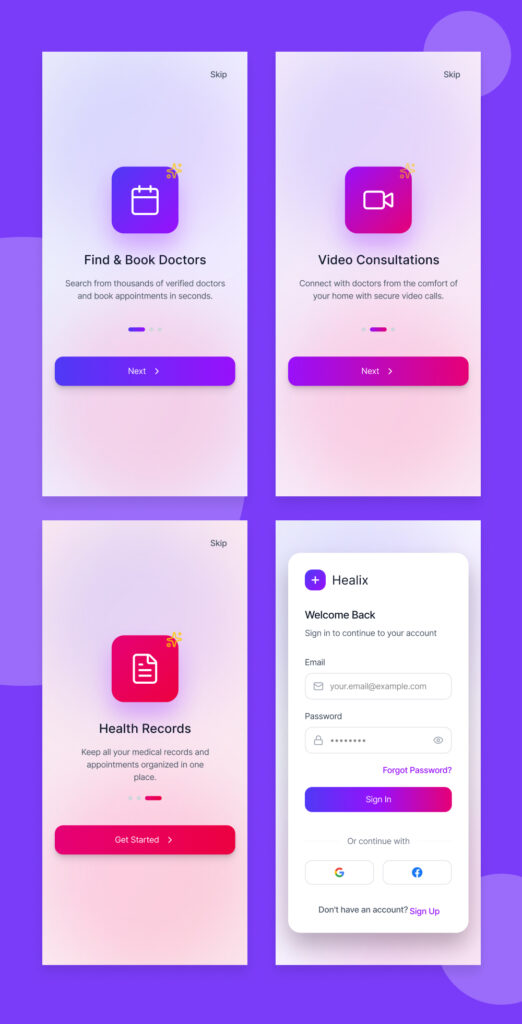
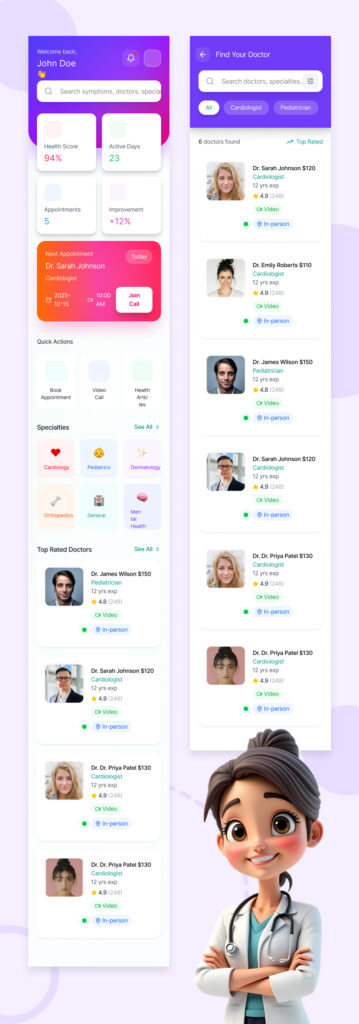
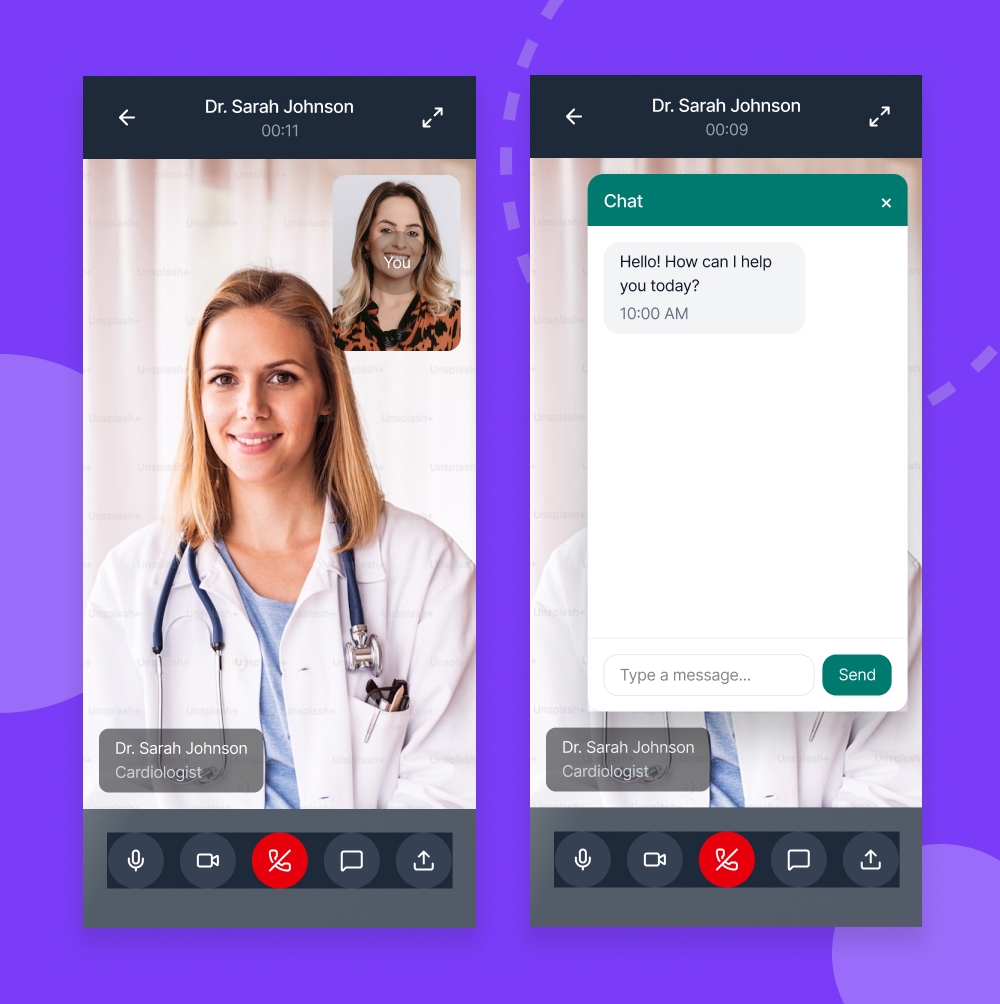
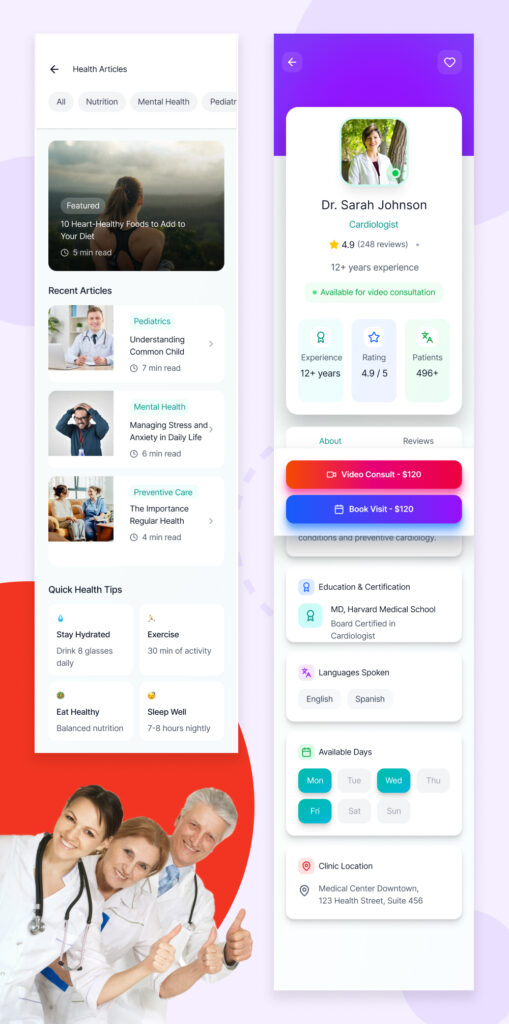
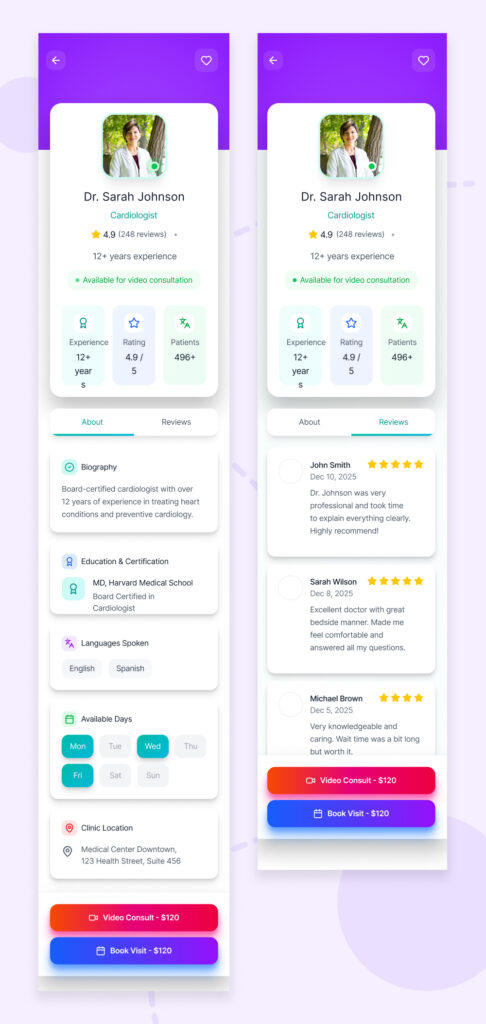
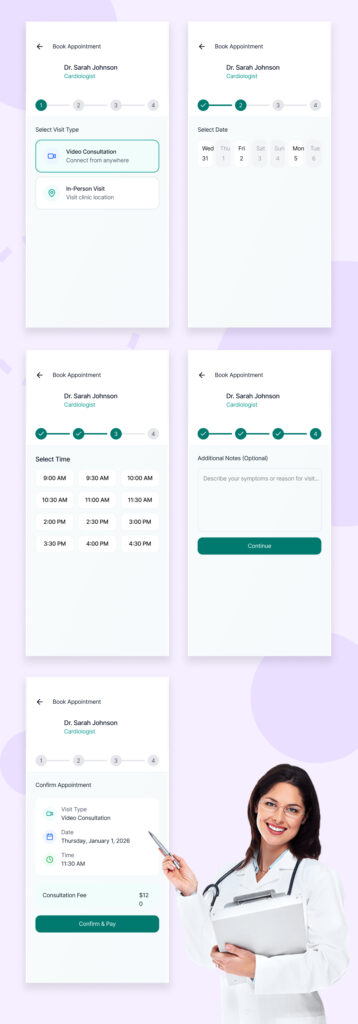
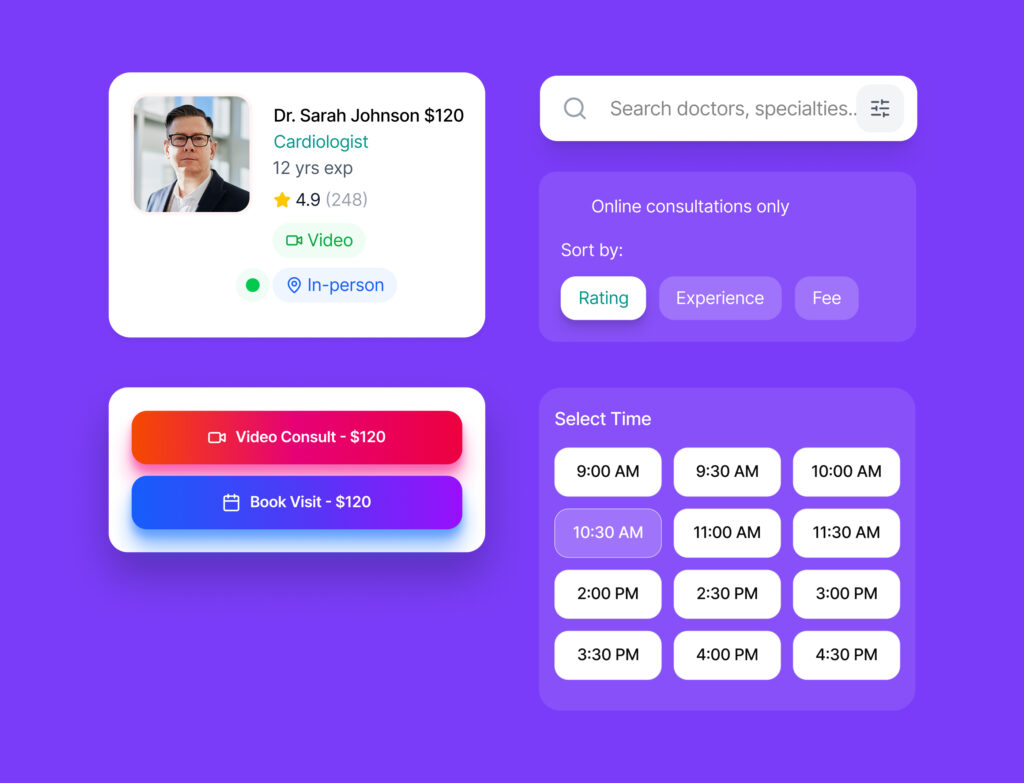
Healix Health Care App Design
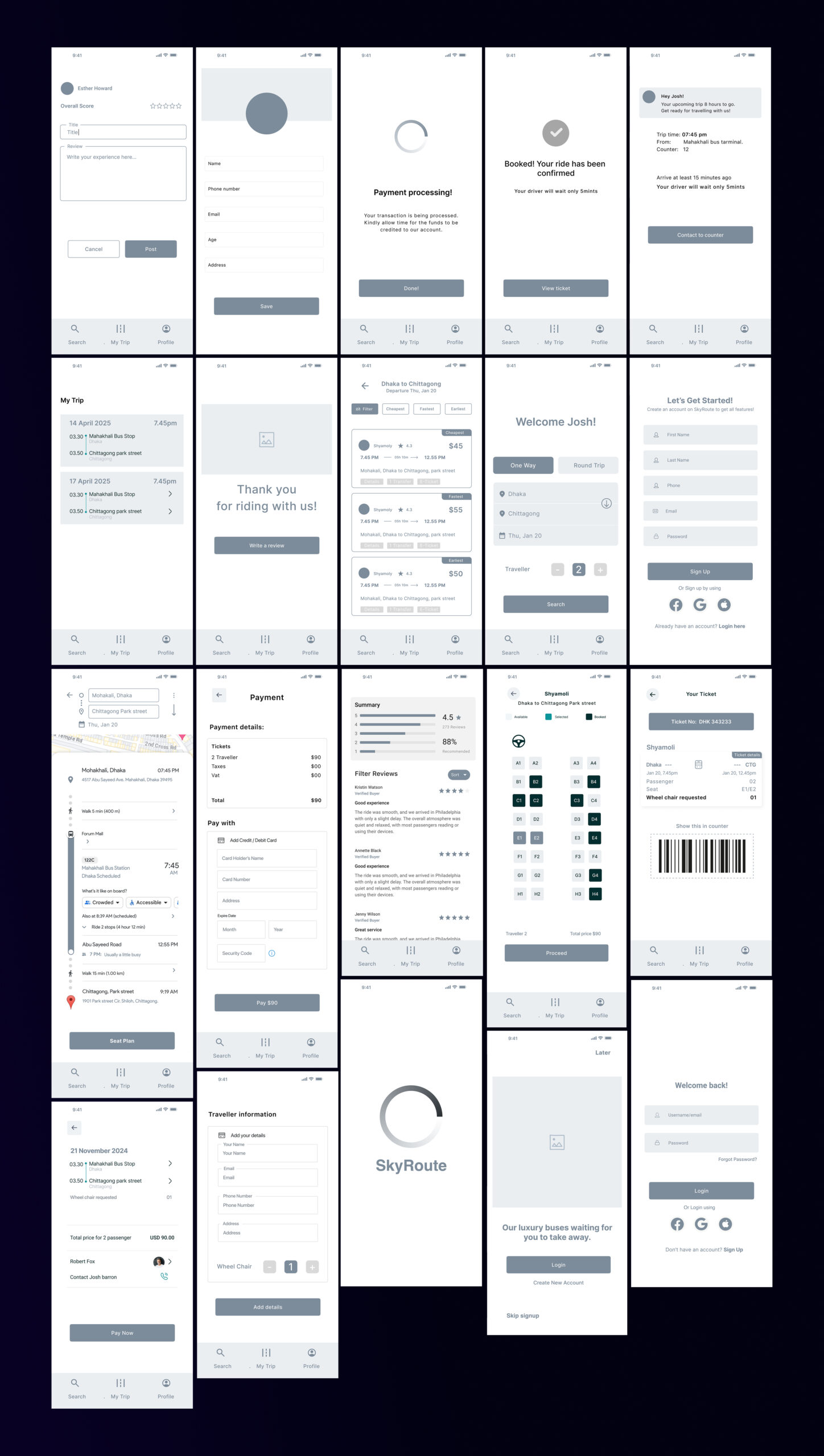
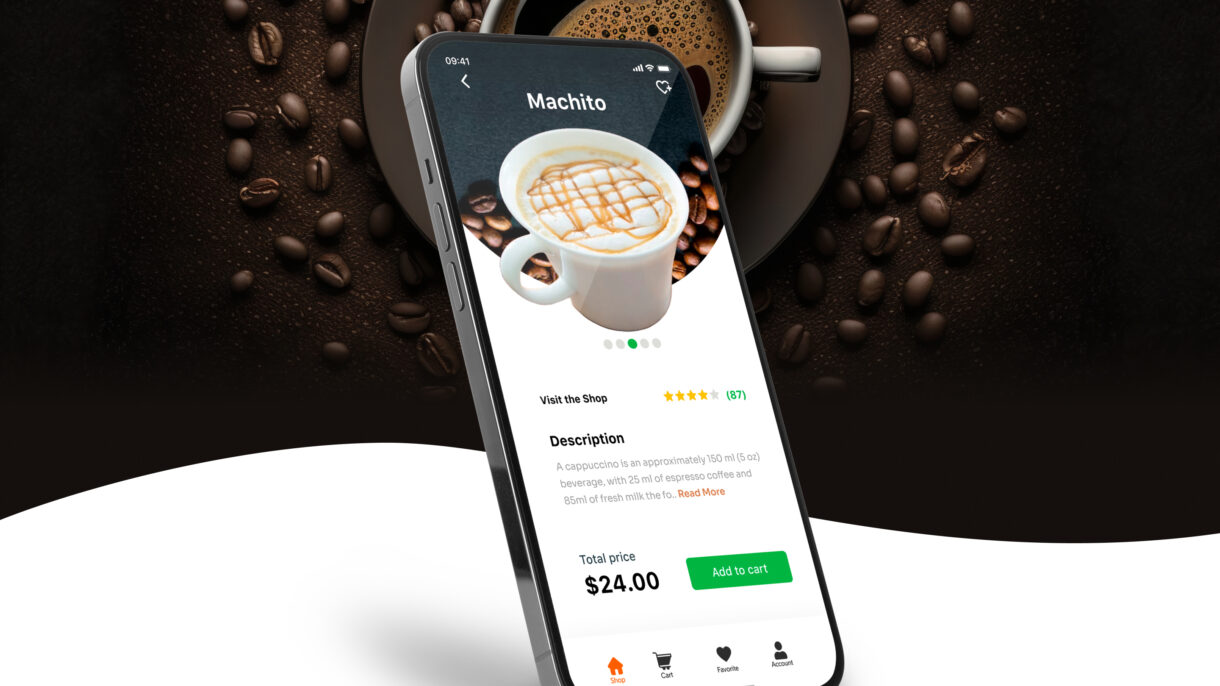
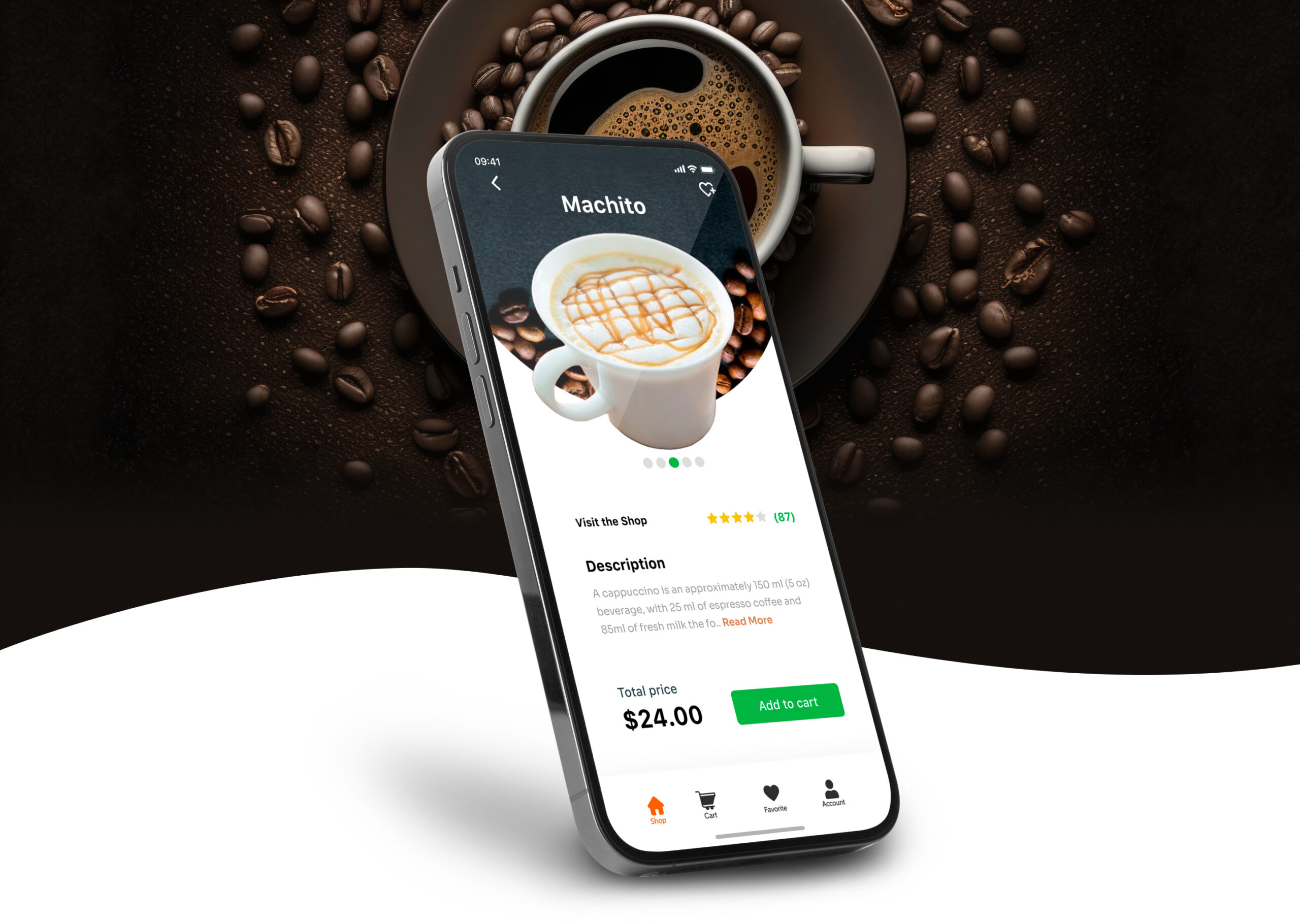
Healix is a user-friendly mobile healthcare app that makesbooking doctor appointments and accessing online consultationsquick and hassle-free. It connects users with trusted healthcare professionals through a clean, modern, and intuitive experience.































 __________
__________